My role
Leading UX & UI Designer
The challenge was to combine navigation and presentation of the AR sights in an easy to understand way. We created an app that picks up the user and makes him curious to discover the city.
We started the project with a workshop with SW Code’s developers and the city’s tourism manager. I designed the content of the workshop together with my colleague – starting with a warm-up, discussing a user journey for the app and rounding it off with a conversation about possible future trends and features for the app.
Afterwards I planned the whole project with SW code and created the user experience and user interface design.
Insights
Workshop as kick off
The workshop participants has been our client of the city marketing, developers of SW Code and designers of our department. Within a day we could talk about following points
- Visions of each department for the project
- Who’s the user?
- Stakeholders – who benefits from the app?
- An user journey and based on that a rough wireframing
- Trends of the future for destination marketing as closing topic
The user
We got provided a overview of the typical tourist of Soest. The typical tourist is middle aged and visits the city on the weekend for a city trip. They are well educated and have interest in the backstoy of the city.
On the one hand, there is the adaptive-pragmatic middle.
This group sets itself apart from others through its utilitarian thinking and its desire for fun and entertainment. Then there is the Expeditive Milieu, which is young, digitally connected, and looking for new frontiers and unconventional experiences, solutions, and successes.
The user
We got provided a overview of the typical tourist of Soest. The typical tourist is middle aged and visits the city on the weekend for a city trip. They are well educated and have interest in the backstoy of the city.
On the one hand, there is the adaptive-pragmatic middle.
This group sets itself apart from others through its utilitarian thinking and its desire for fun and entertainment. Then there is the Expeditive Milieu, which is young, digitally connected, and looking for new frontiers and unconventional experiences, solutions, and successes.
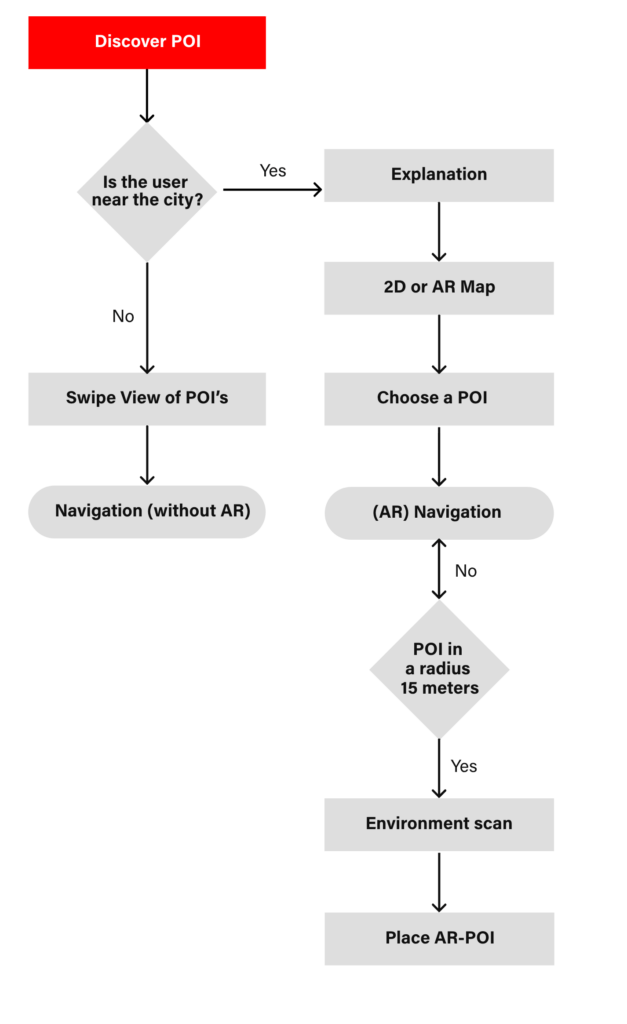
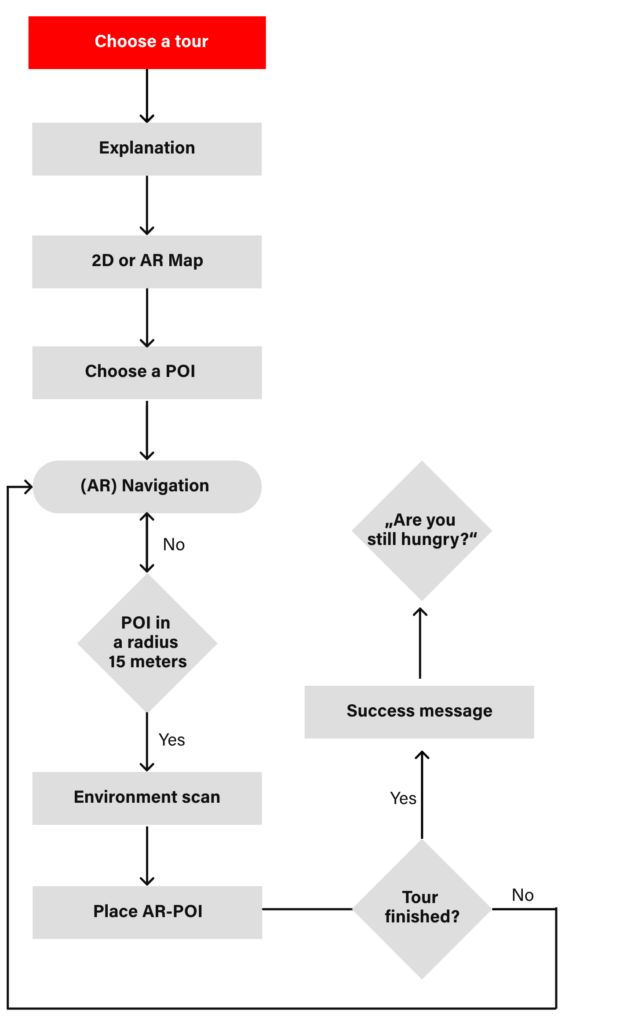
User Flow
A user flow is a diagram that shows the path a user takes in an application to complete a task. We create user flows to make products intuitive, present users with the right information at the right time, and enable them to complete desired tasks in as few steps as possible.


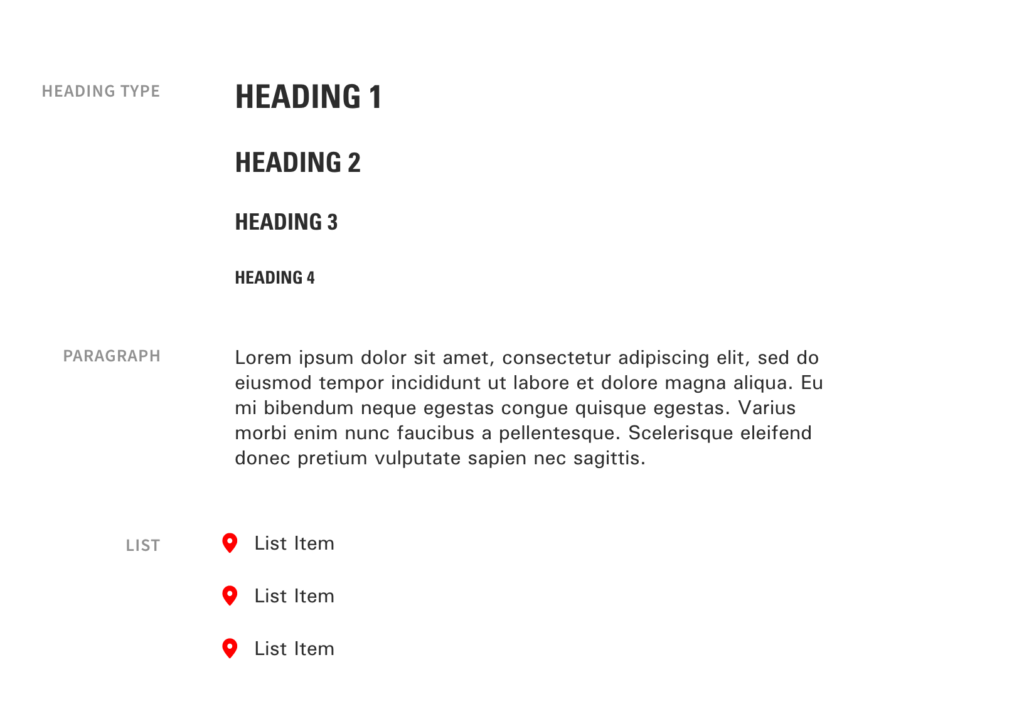
UI Design
The color scheme and font is based on the corporate identity of the city. I added a gradient to make it look a little bit fresher. I also added some divers illustrations from undraw that fits.
I came up with the idea of rounding two corners – it won’t make it too futuristic or too altbacken as the city itself has a long history and the user probably won’t match their experience with the old city and super futuristic look and functions of the app.

Realization
App Walk through
The onboarding shows the process of getting the user familiar with the interface and showing every function.
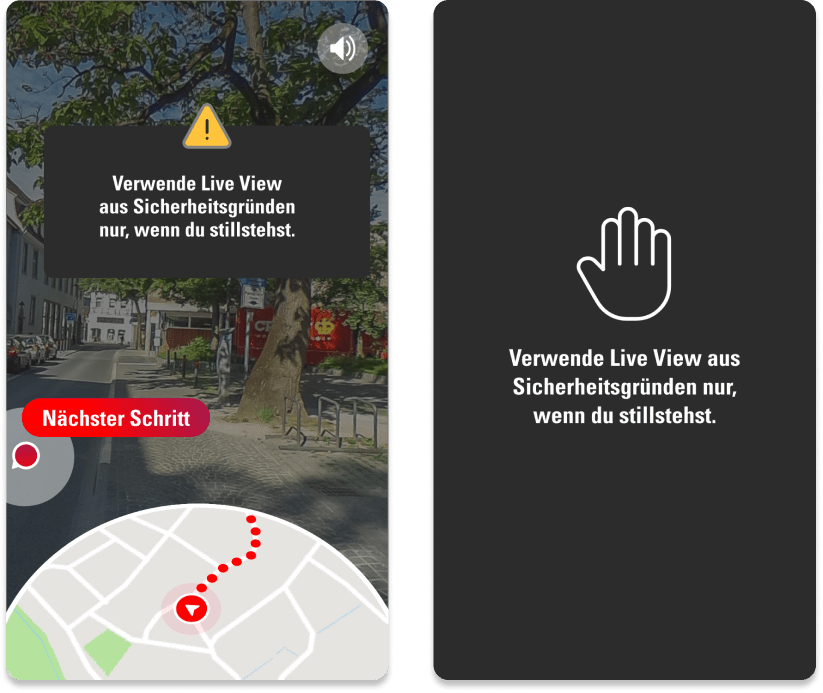
Live view navigation
Live View Navigation shows the user’s current location on the map at the bottom of the screen.
Instead of just seeing the location and viewing direction on a map with an icon, Live View Navigation films the path with the cell phone camera and digital signposts are displayed in a live image.
With arrows and other signposts that dynamically align themselves depending on the viewing direction, the user knows directly in which direction the desired destination is located.
To prevent the user from getting into a dangerous situation, he can only use Live View Navigation when moving very slowly or stopping.
Otherwise, a warning is displayed that initially only covers the live view.
If the user continues driving, the live view is hidden so that he pays attention to his surroundings (moving cars, cyclists, etc.).
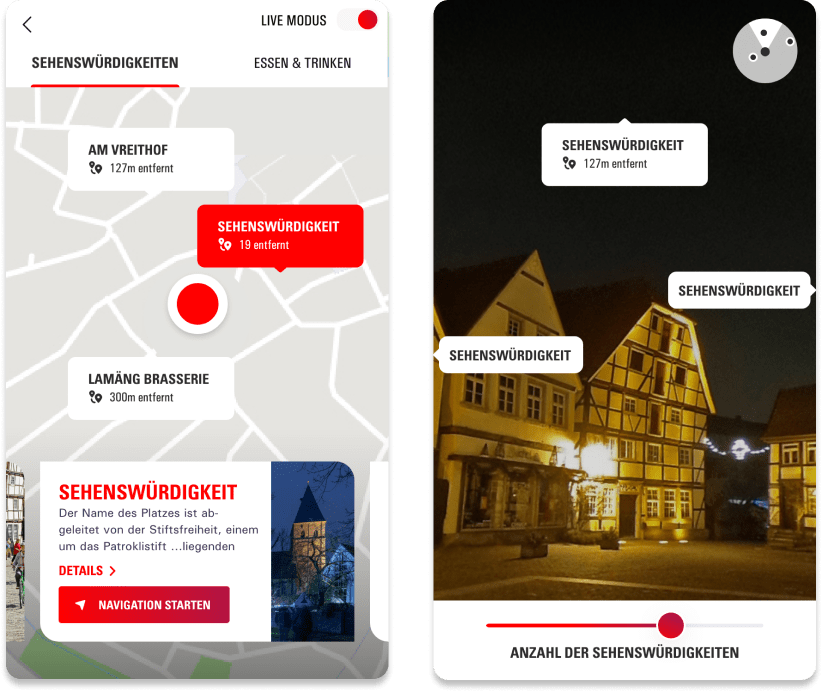
Discover Points of Interests
You don’t want to go on a whole city tour and just see some POI’s? No problem – you just choose a POI and get navigated to it. By tilting the smartphone, the user switches between the standard map view and the AR mode with camera.
When discovering POIs, it was important not to overwhelm the user. Thus, a maximum of 3 POIs are displayed at once by default. The number can be increased up to 6 POIs – more would overwhelm the user due to the amount of elements that have to be processed on the screen.